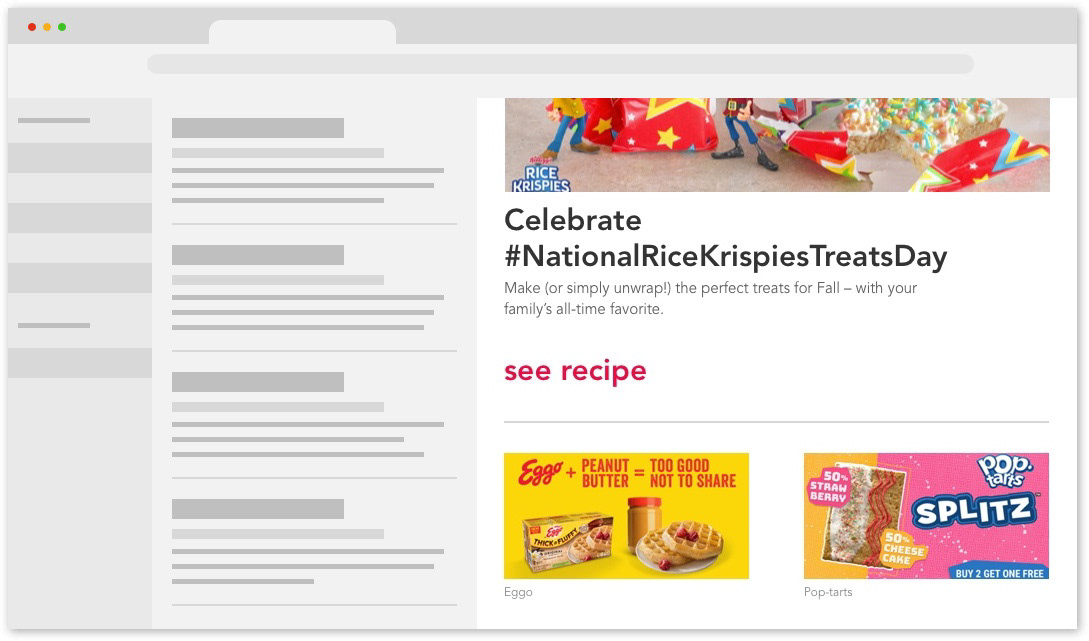
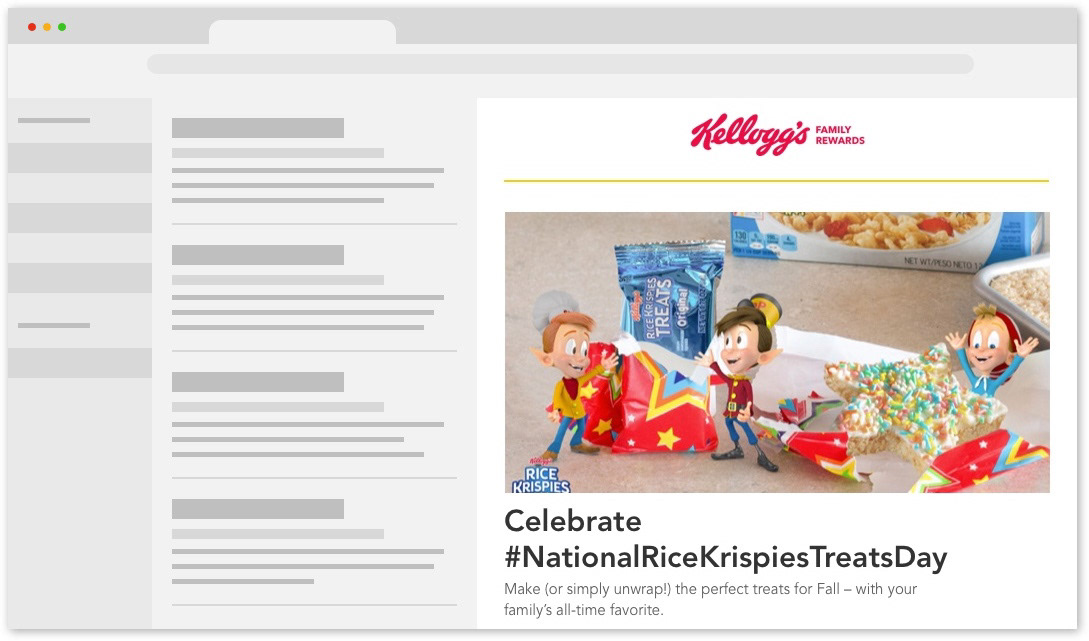
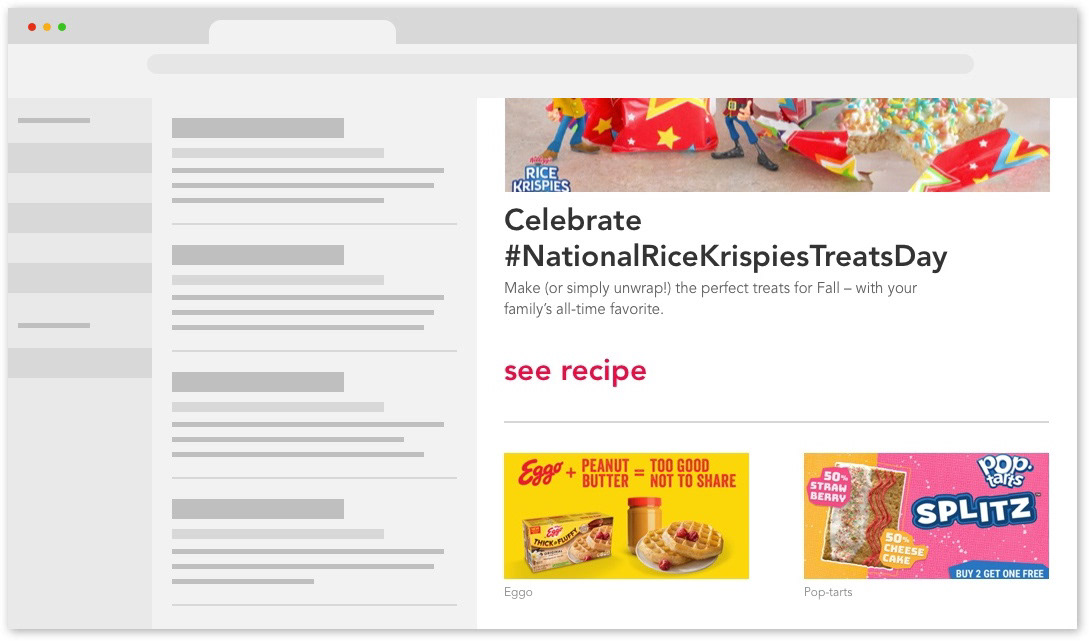
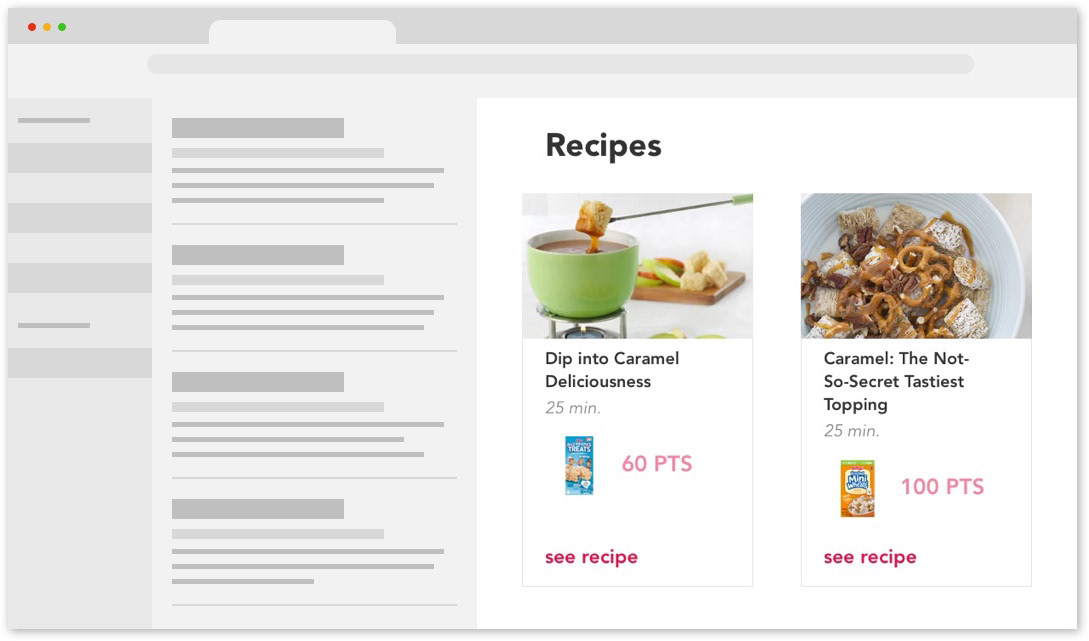
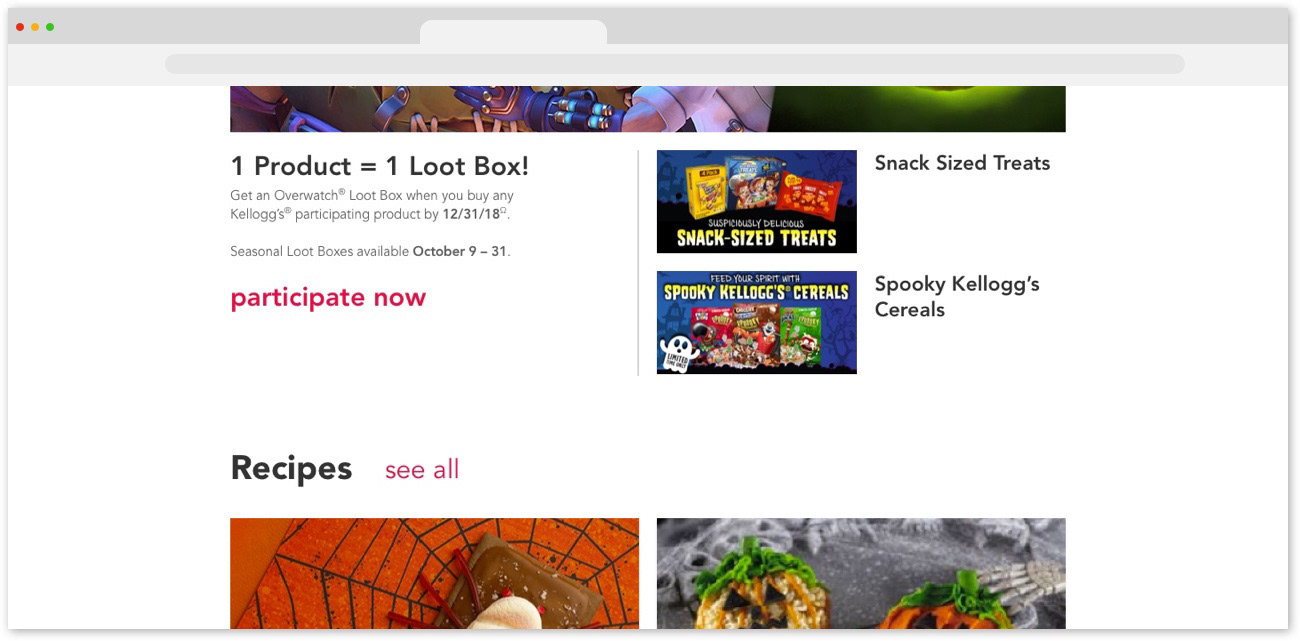
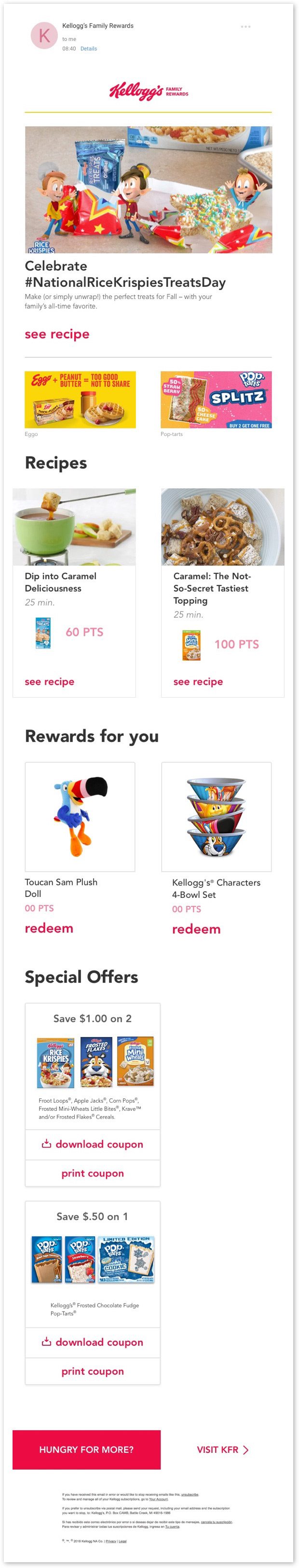
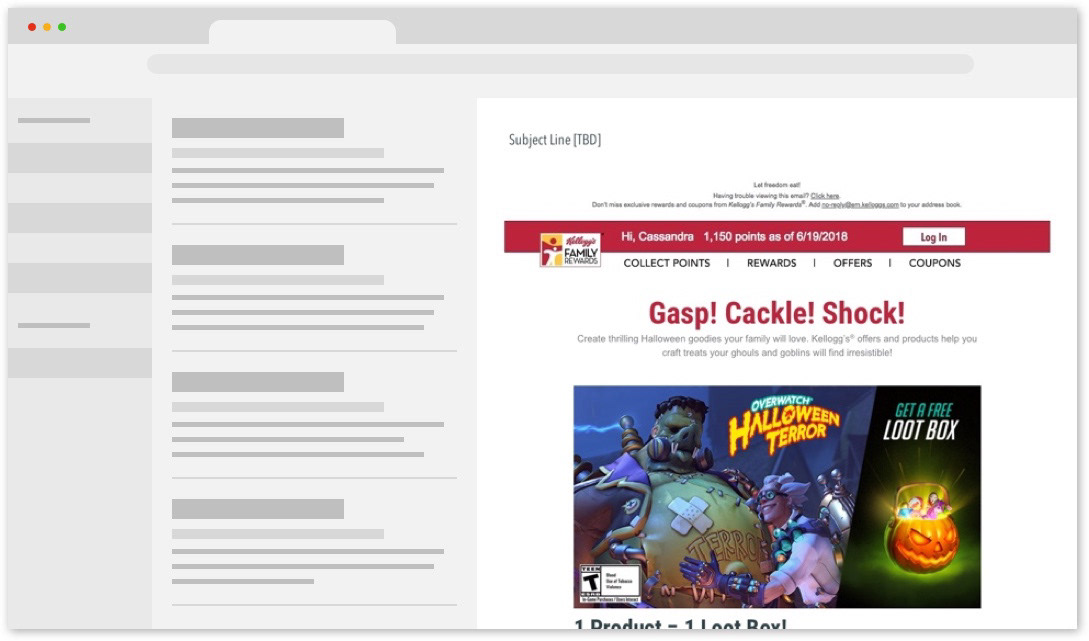
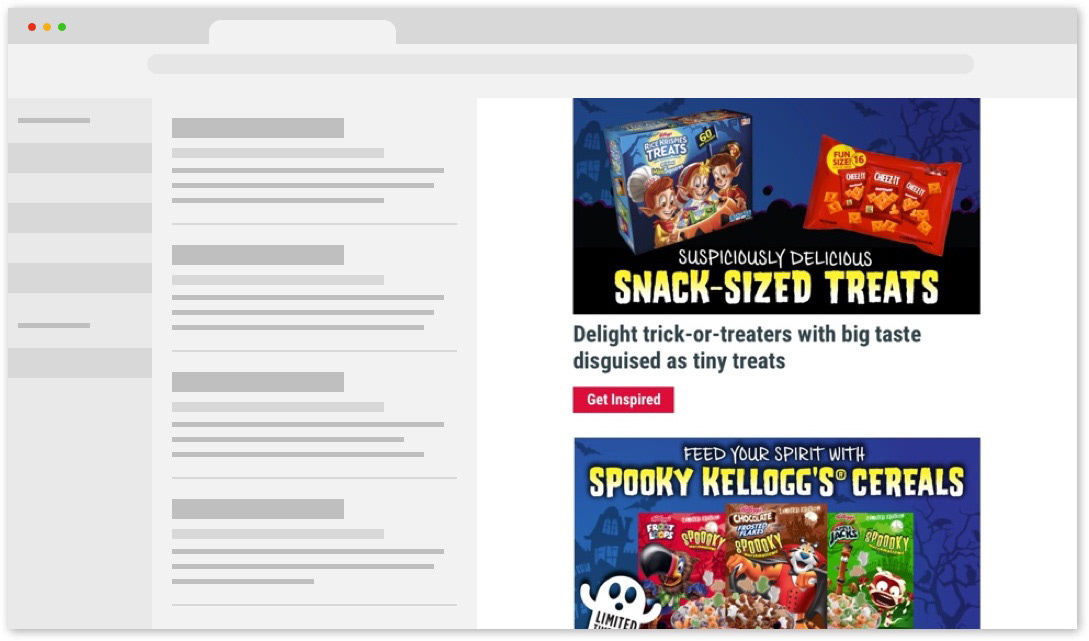
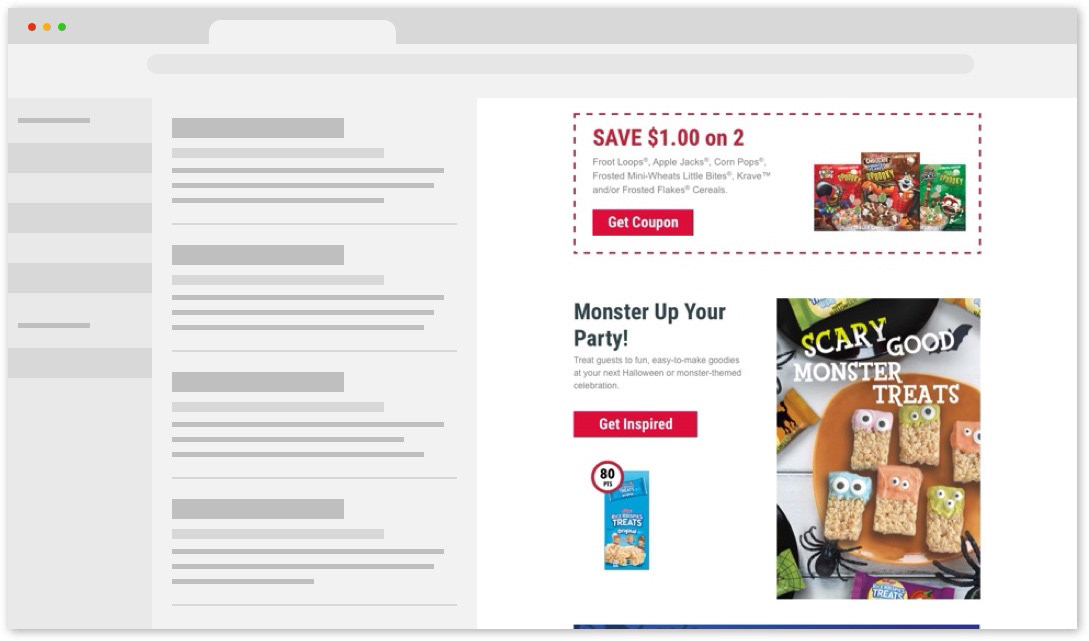
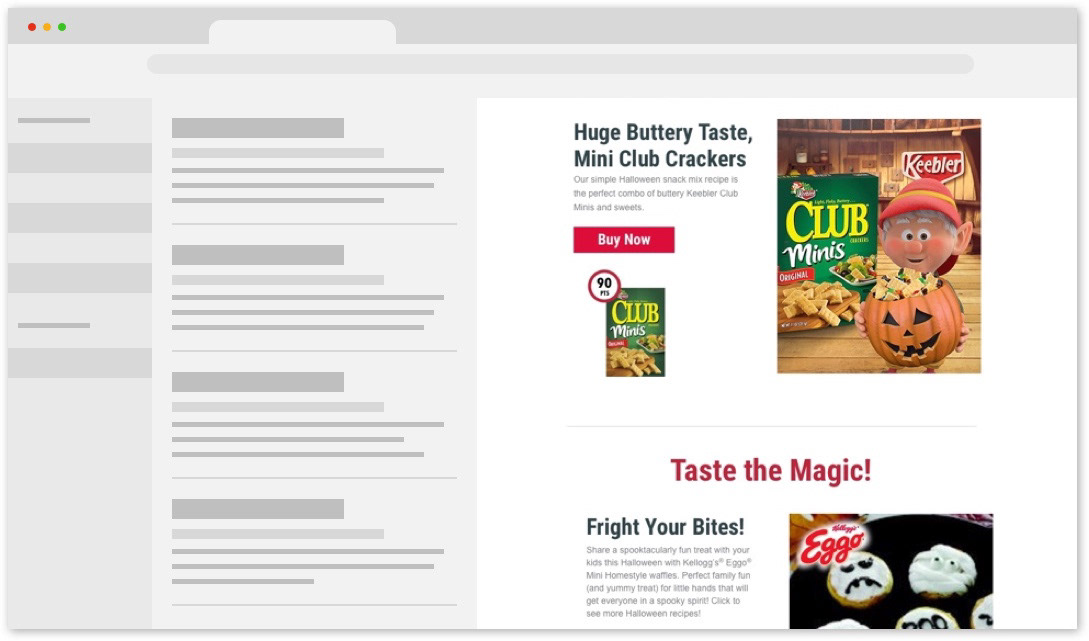
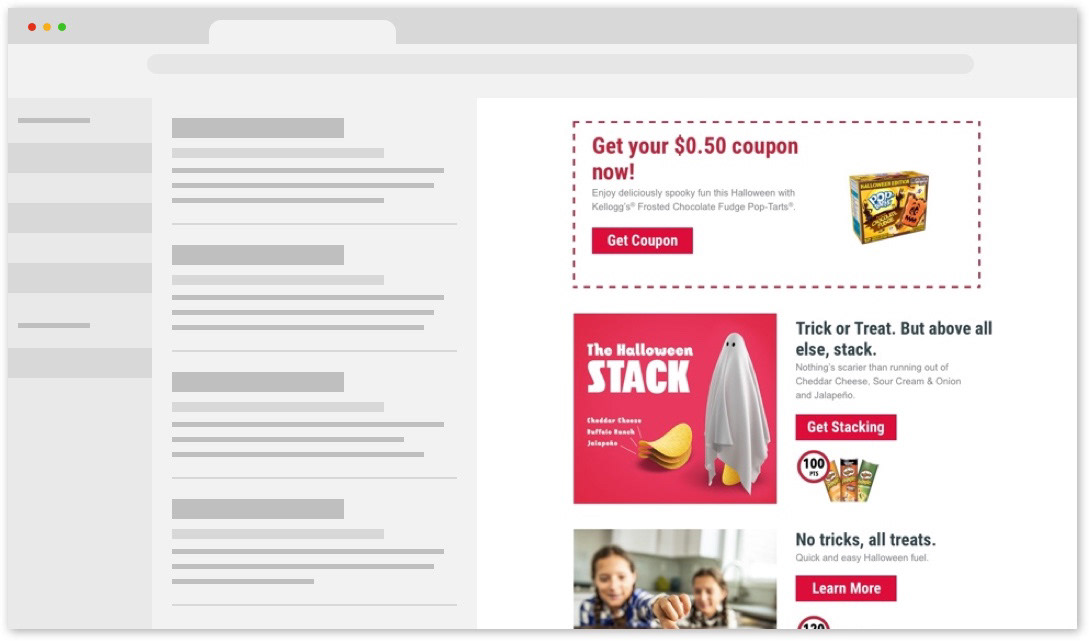
These screens represent various views of the homepage when scrolling through.
This is a separate content module of a different type, entering a sweepstakes.
The GameStop module is a promotion in tandem with the above Delta sweepstakes.
This is a time-sensitive, exclusive rewards offer thrown in between other promotional content.
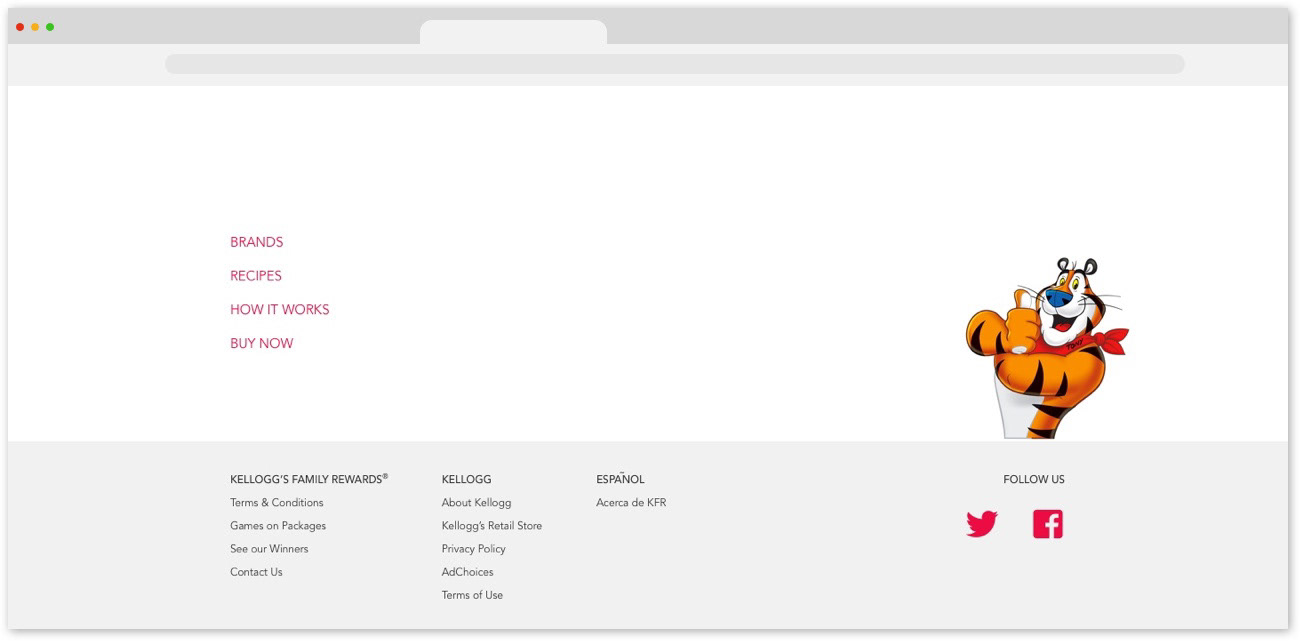
And this concludes the homepage experience, with one last product promotion and cta.






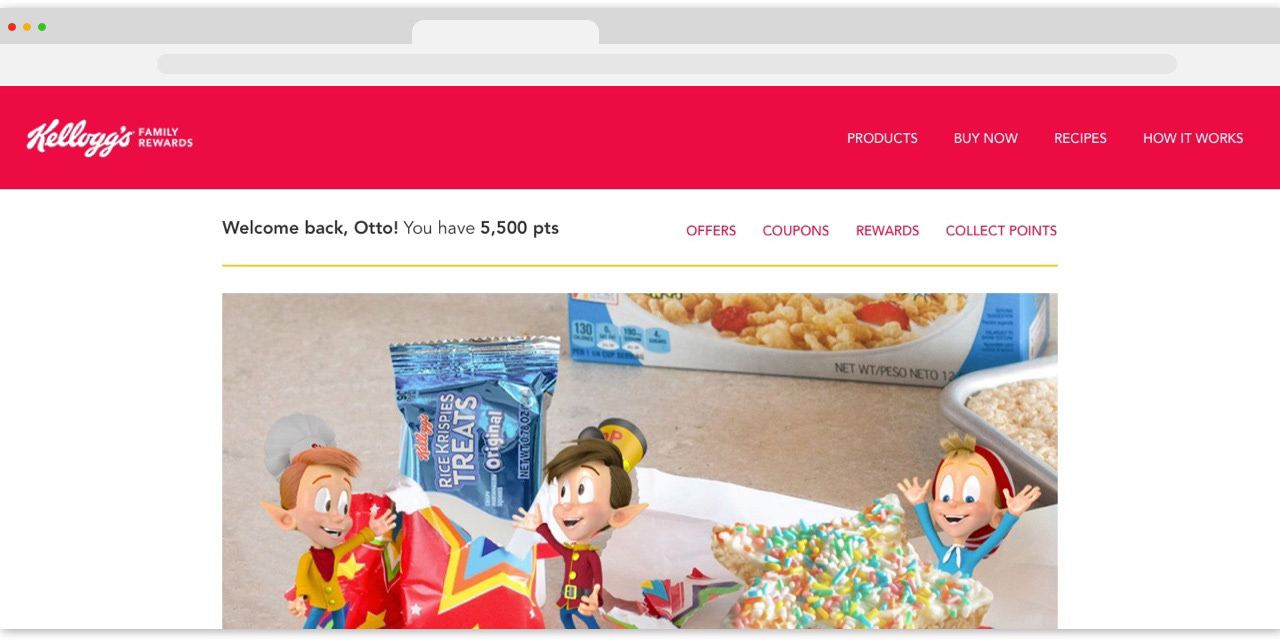
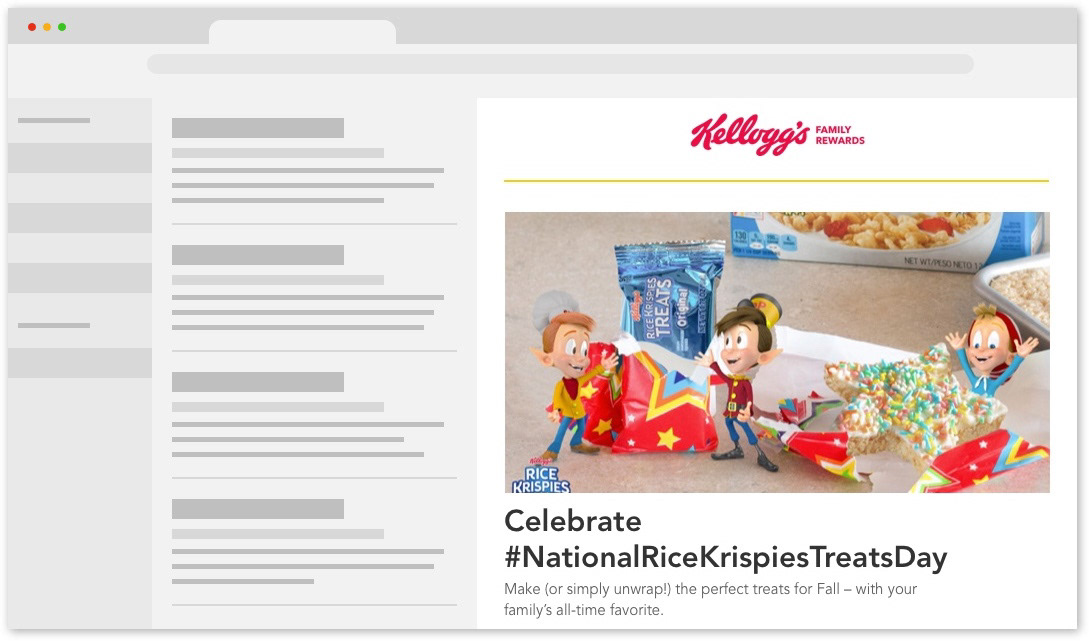
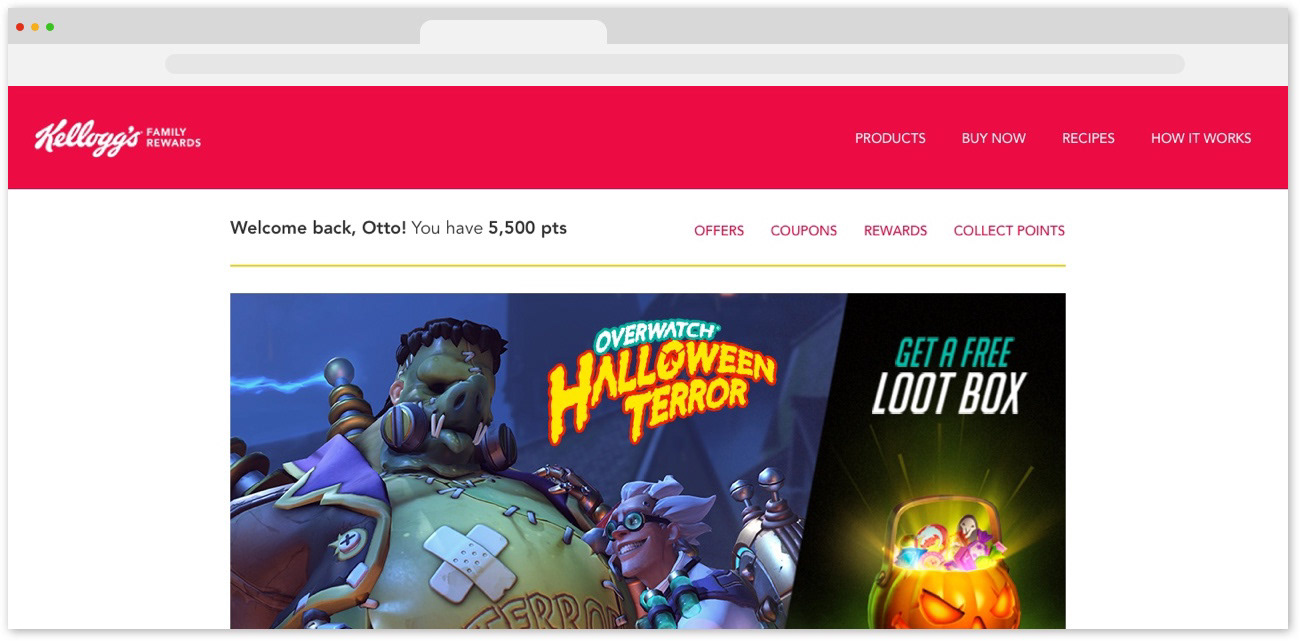
I updated the nav bar to feature a main nav and sub nav that was specific to user-centered functions (offers, coupons, rewards, points).
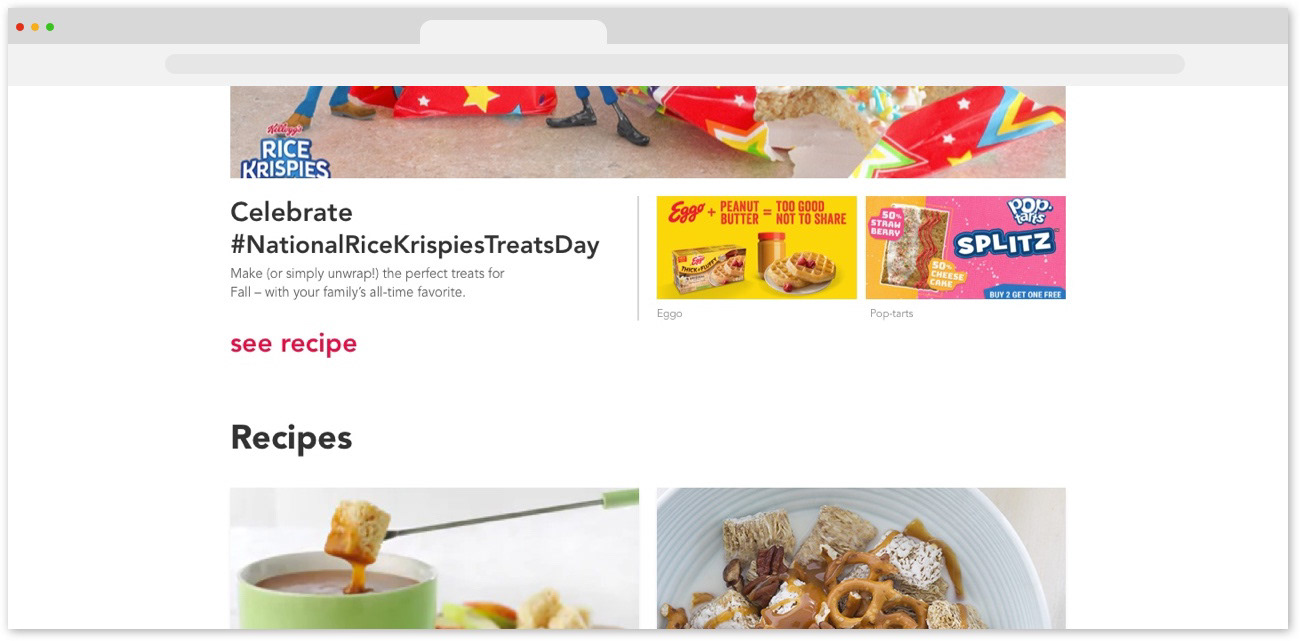
I created a promotions module where the intended functionality was to rotate through hero images and their accompanying copy and cta.
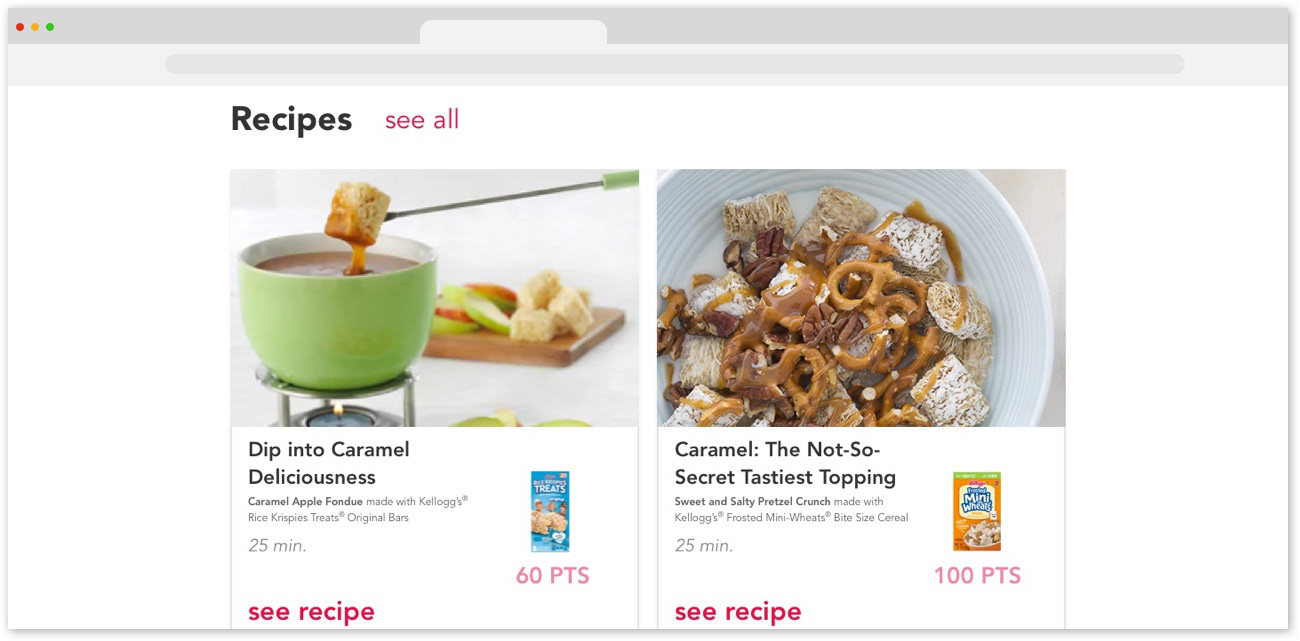
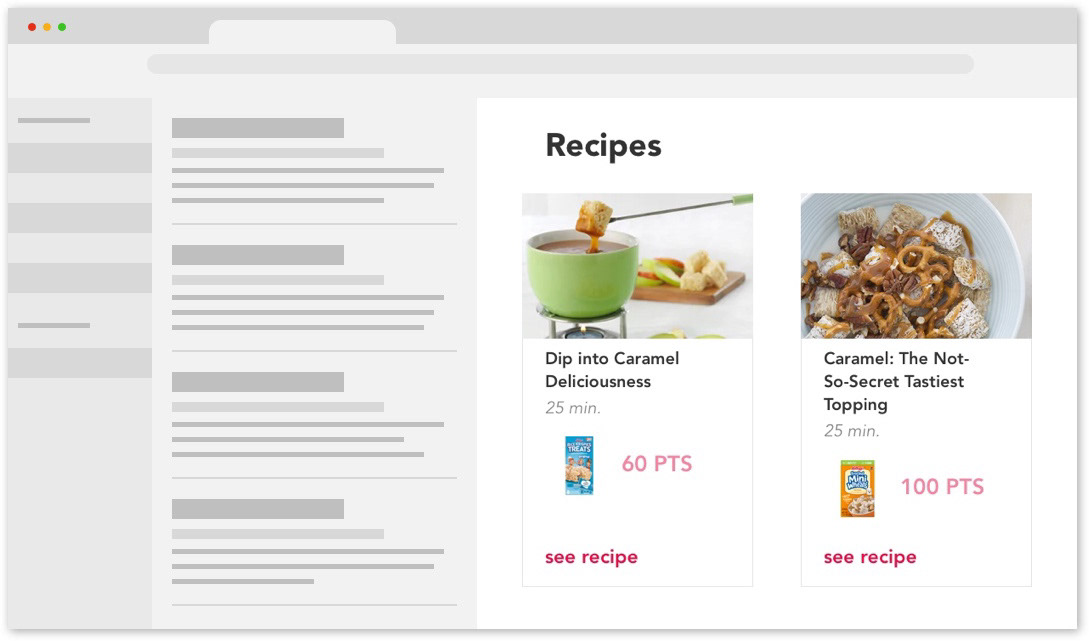
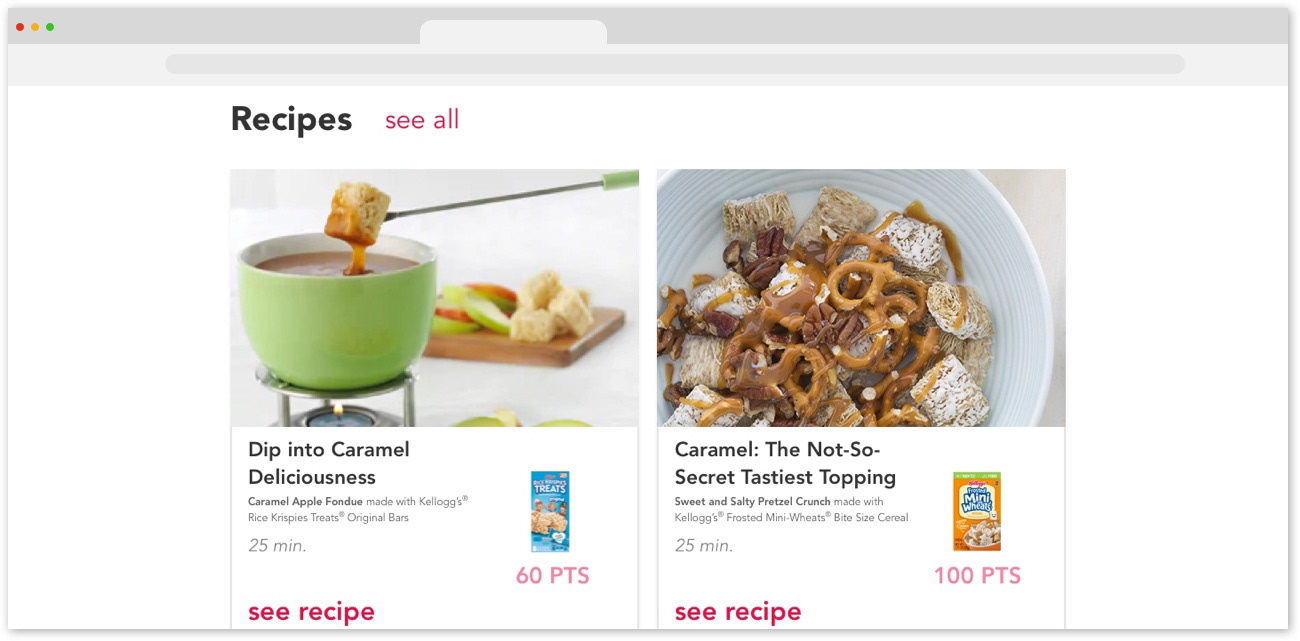
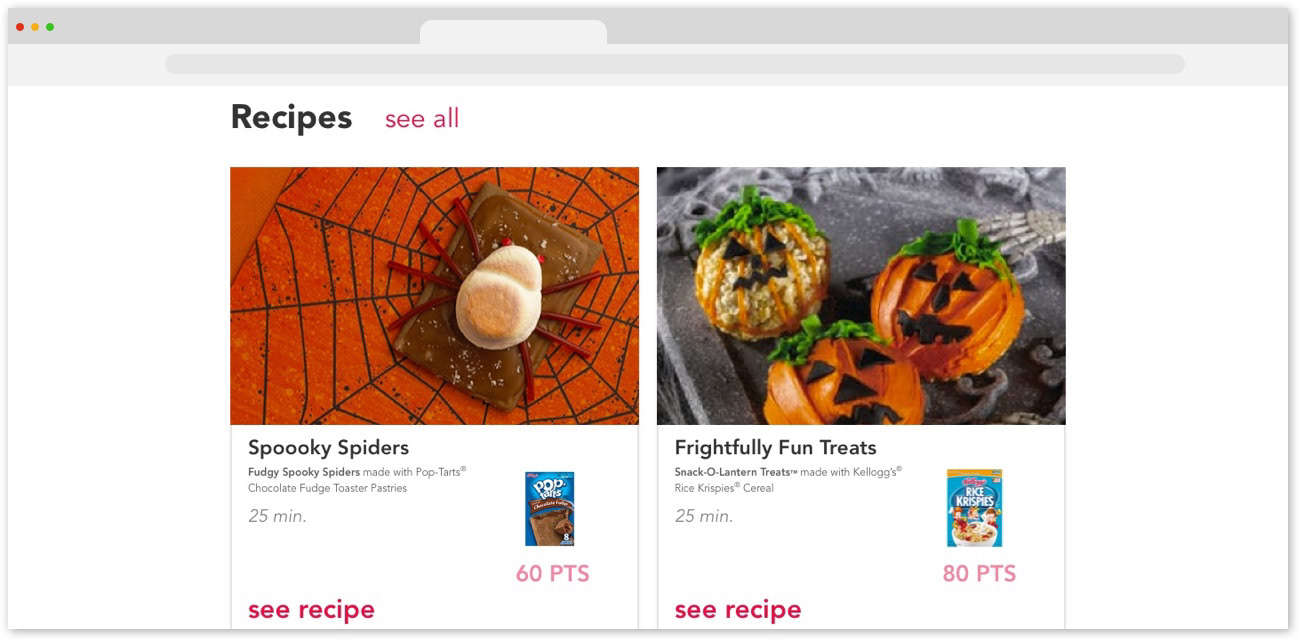
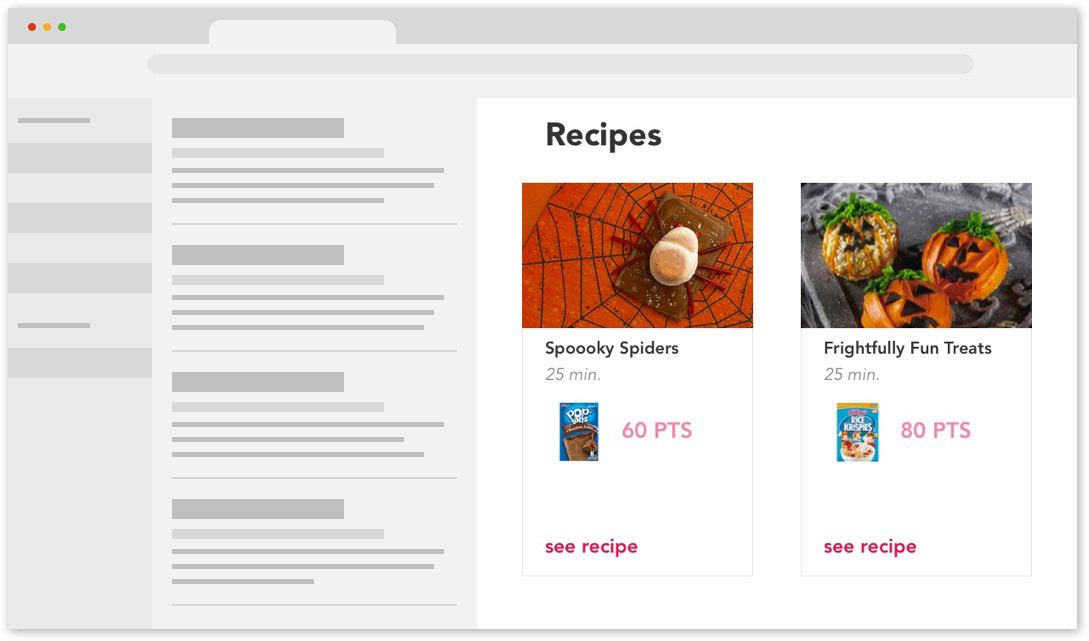
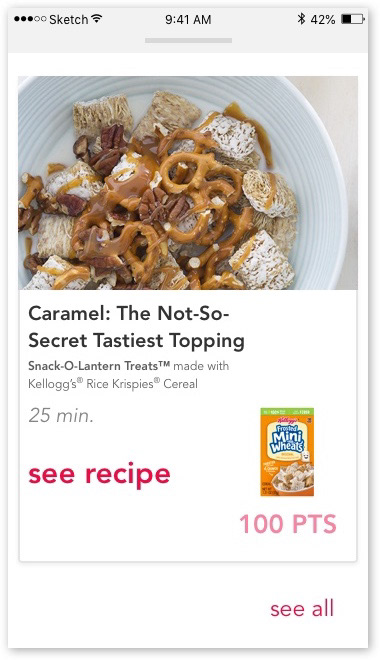
I put recipes on wider cards to play up the appetite appeal of the recipe images. I kept the product shot and point value tucked together and in its own space.
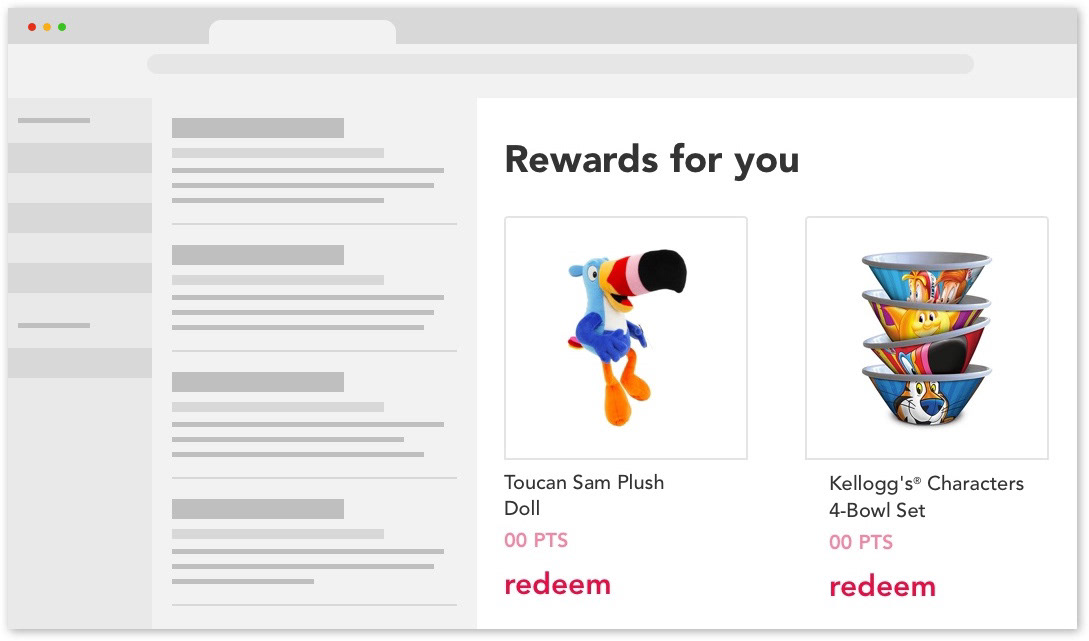
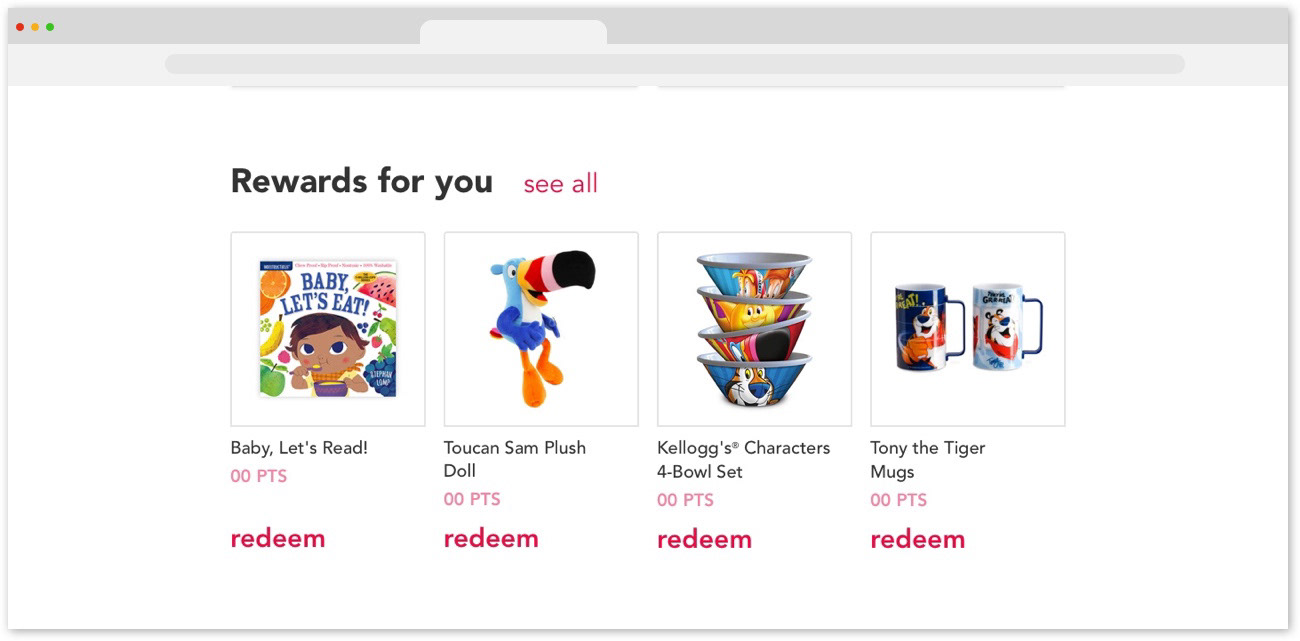
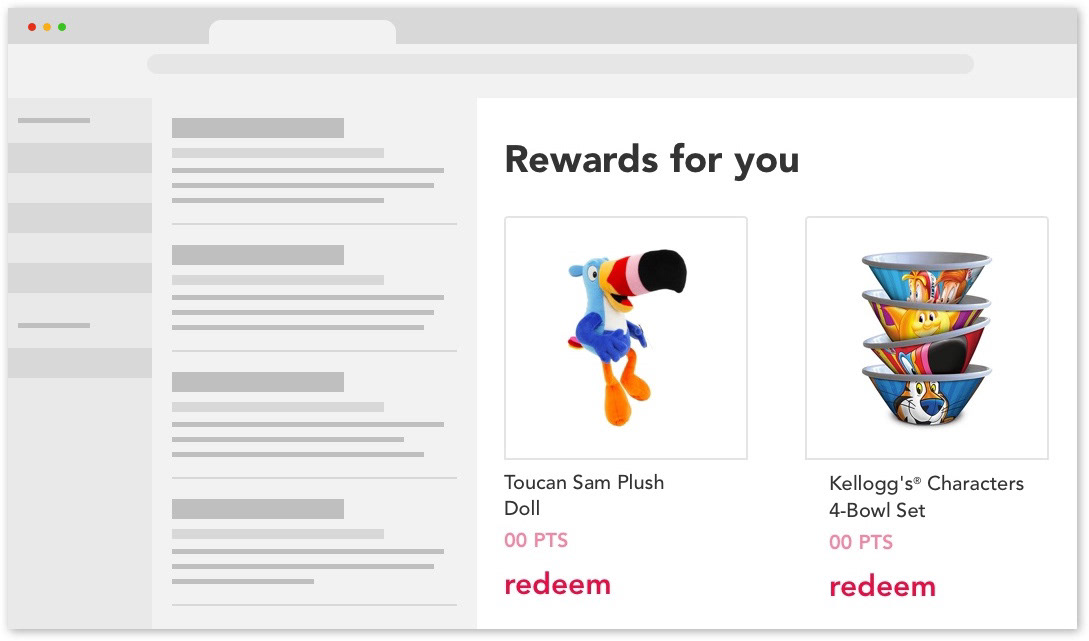
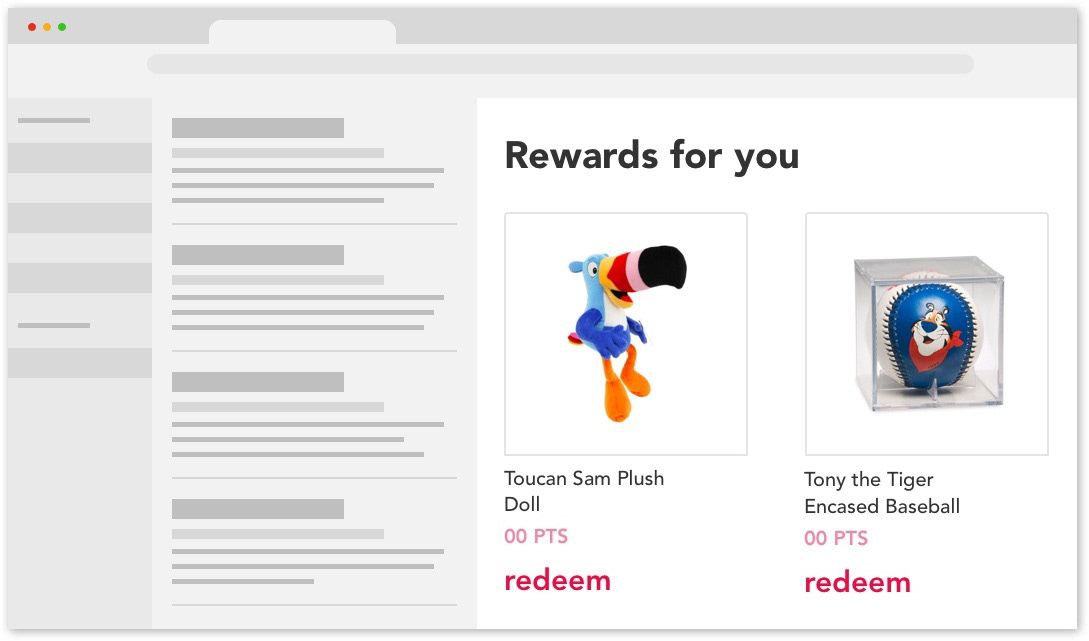
Rewards were simpler cards to create. Since rewards images are square and a user could be offered a few different rewards at once, I made these cards small and simple.
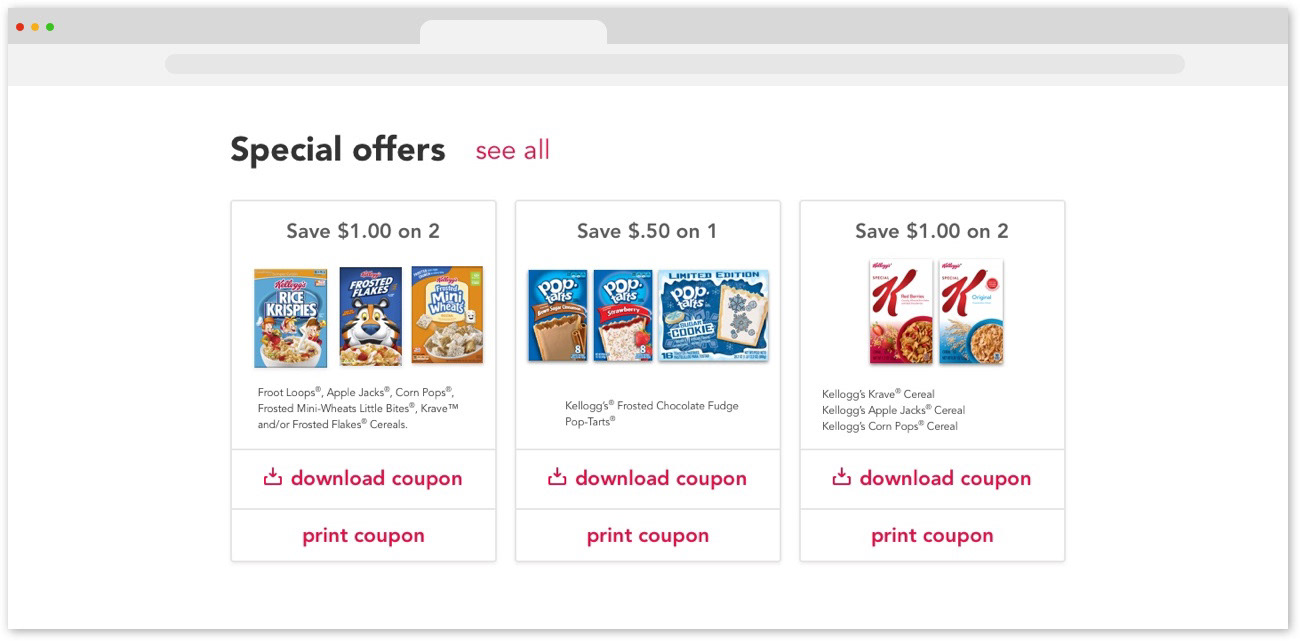
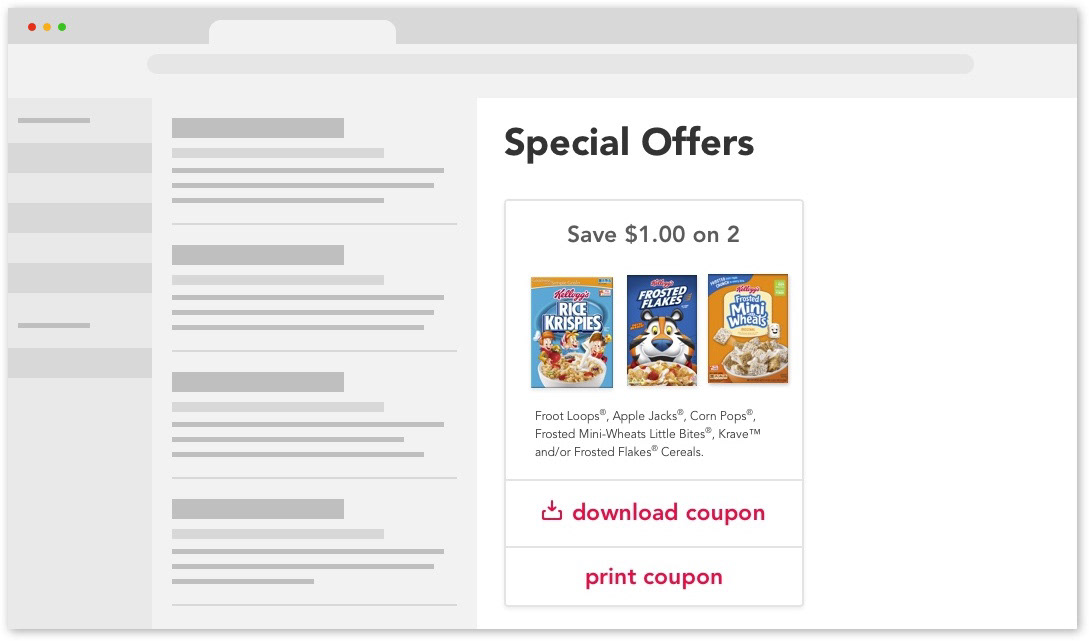
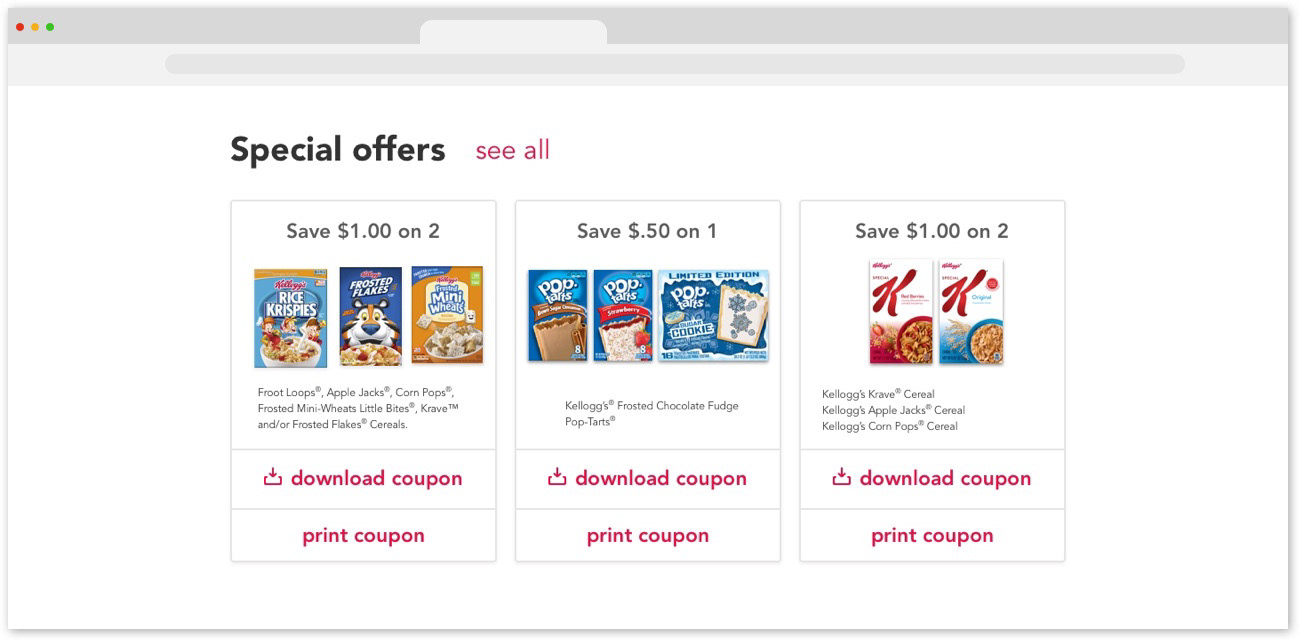
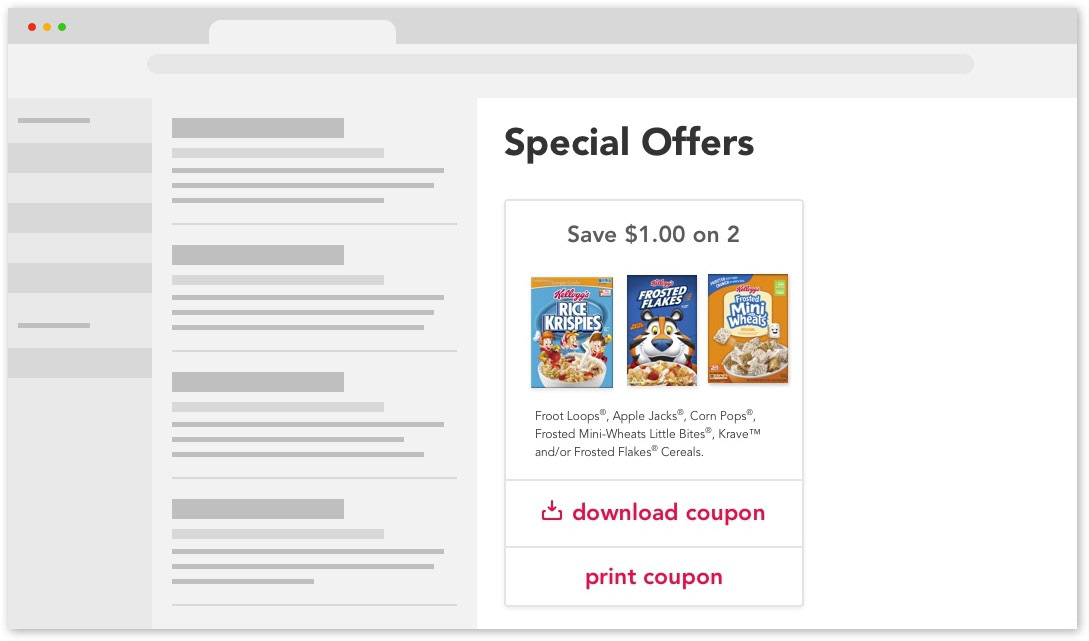
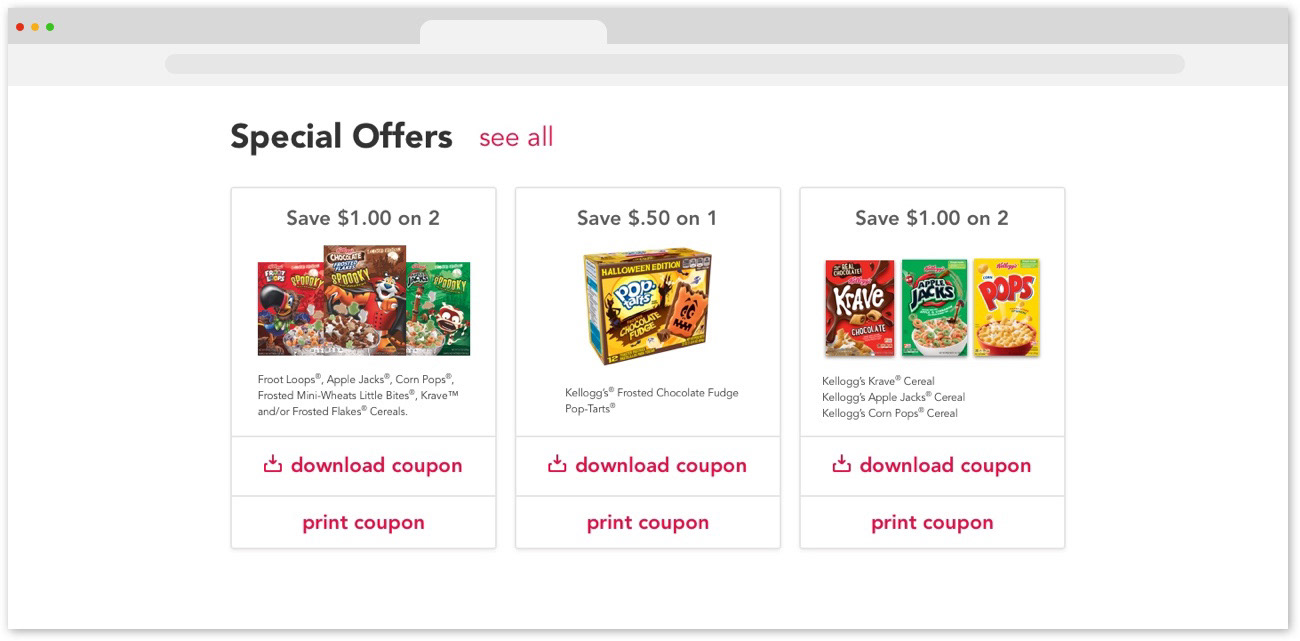
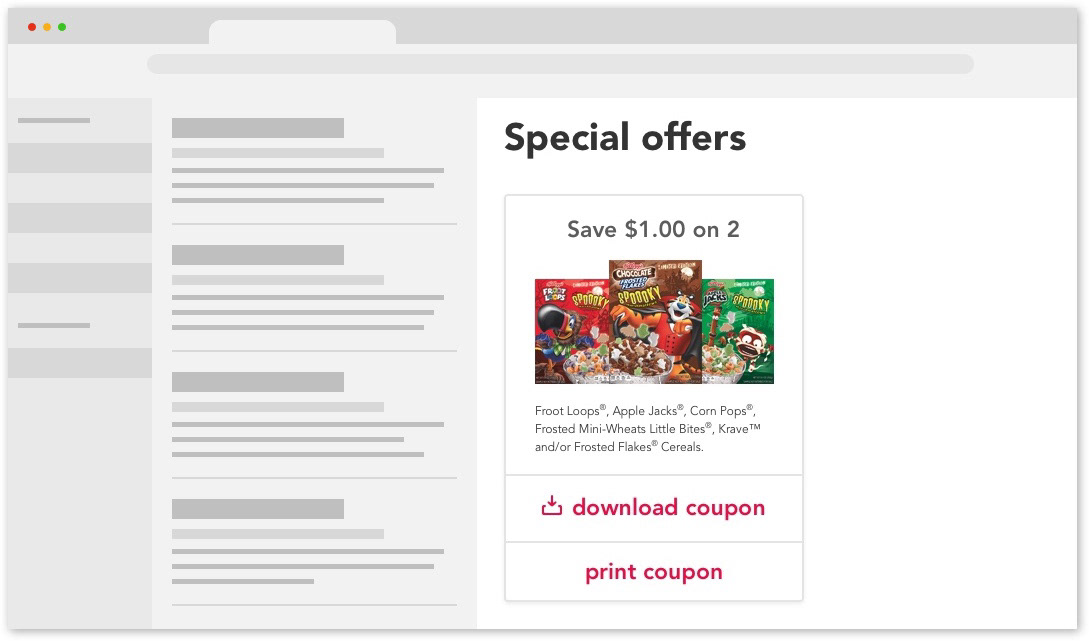
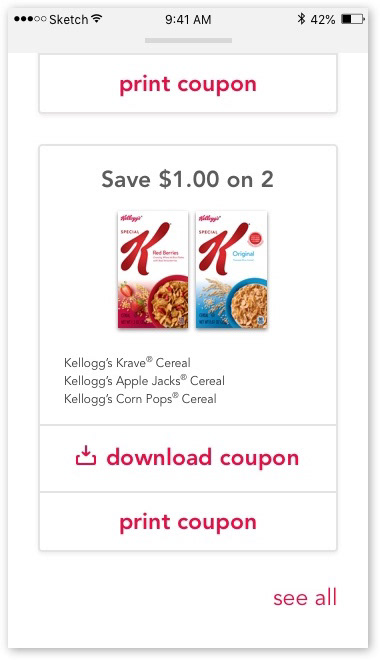
Special offers/coupon cards are similar to rewards in their simplicity, but often feature multiple product shots. I made these cards a bit wider to accommodate for the space.
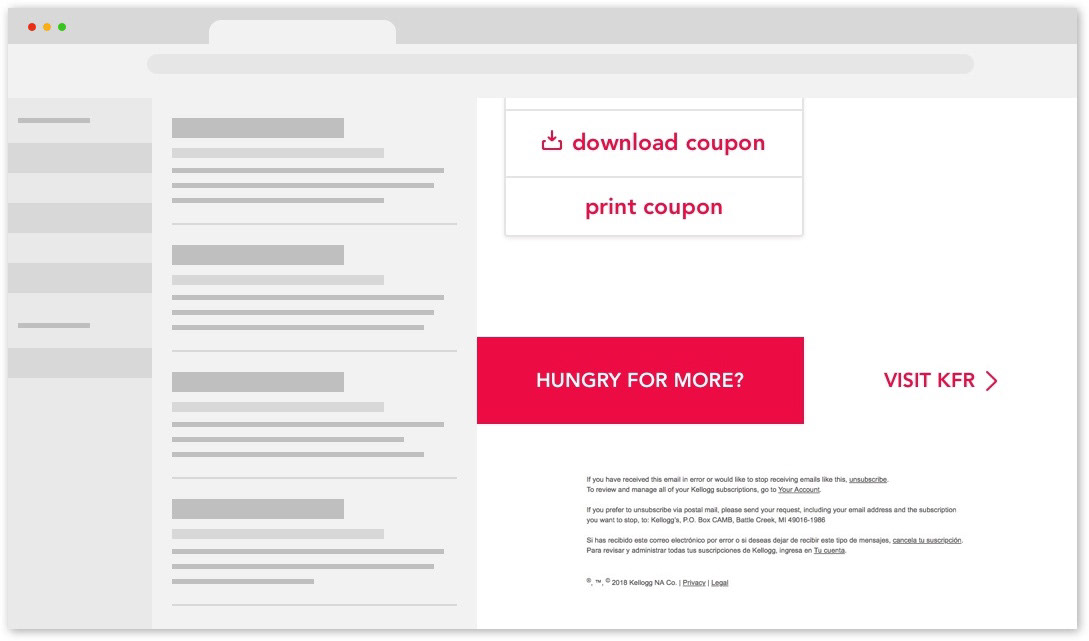
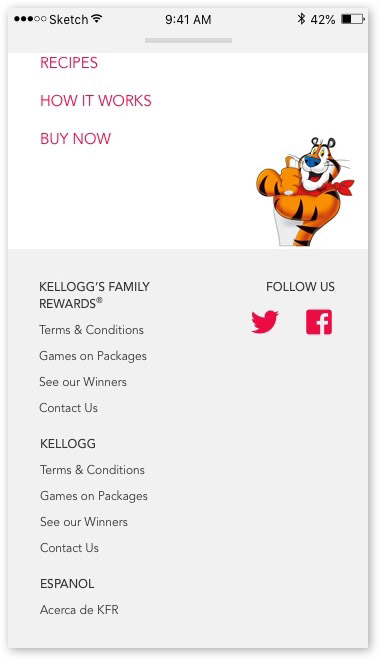
I added the main top nav to the bottom as well to ease overall navigation throughout the page.