Role:
Product Designer
Background
As a self-proclaimed home horticulturist, I noticed many of my friends struggling to keep their plants alive and well. While I've certainly had my fair share of struggles in cultivating my plant collection, a little bit of knowledge and patience go a long way. This observation piqued my curiosity.
Why do people struggle to keep plants alive?
Why don't people cultivate plant collections in their homes?
Do people understand the positive lifestyle benefits of tending to plants?
Market Research
Gardening as a practice is trending increasingly with younger generations. The National Gardening Survey finds that the proportion of younger home gardeners is growing rapidly.
Studies indicate that 18-34 year olds made up 29% of all gardening households in 2018.
Indoor gardening is also trending upwards, with 30% of all households buying at least one plant.
As a 20-something millennial myself, I was excited that more of us are expressing appreciation in houseplants and natural home aesthetics. At the same time though, I was curious as to why so many of my peers struggle to maintain their plant collections.
Sources:
Building Empathy
To start, I conducted interviews with 2 people who fell within the 18-34 year old range. Since I was working in a 3-day sprint solo, I asked a set of approx. 10 questions to 2 volunteers to get a better idea of how they interacted with their plants, and how they might improve their relationships to plants. The question set varied as I conducted the interviews because both users were coming from different perspectives on the topic of owning plants. I mapped out their responses and took note of areas where they overlapped.
After visualizing this data, I extracted the pain points, wants, and needs of our perspective users.
Pain points
Lack of knowledge
Dissatisfaction with current state of plants
Plant troubleshooting
Needs
Reliable plant education and tips
Wants
To feel a connection to nature
To reap the many benefits of a thriving plant collection
More plants
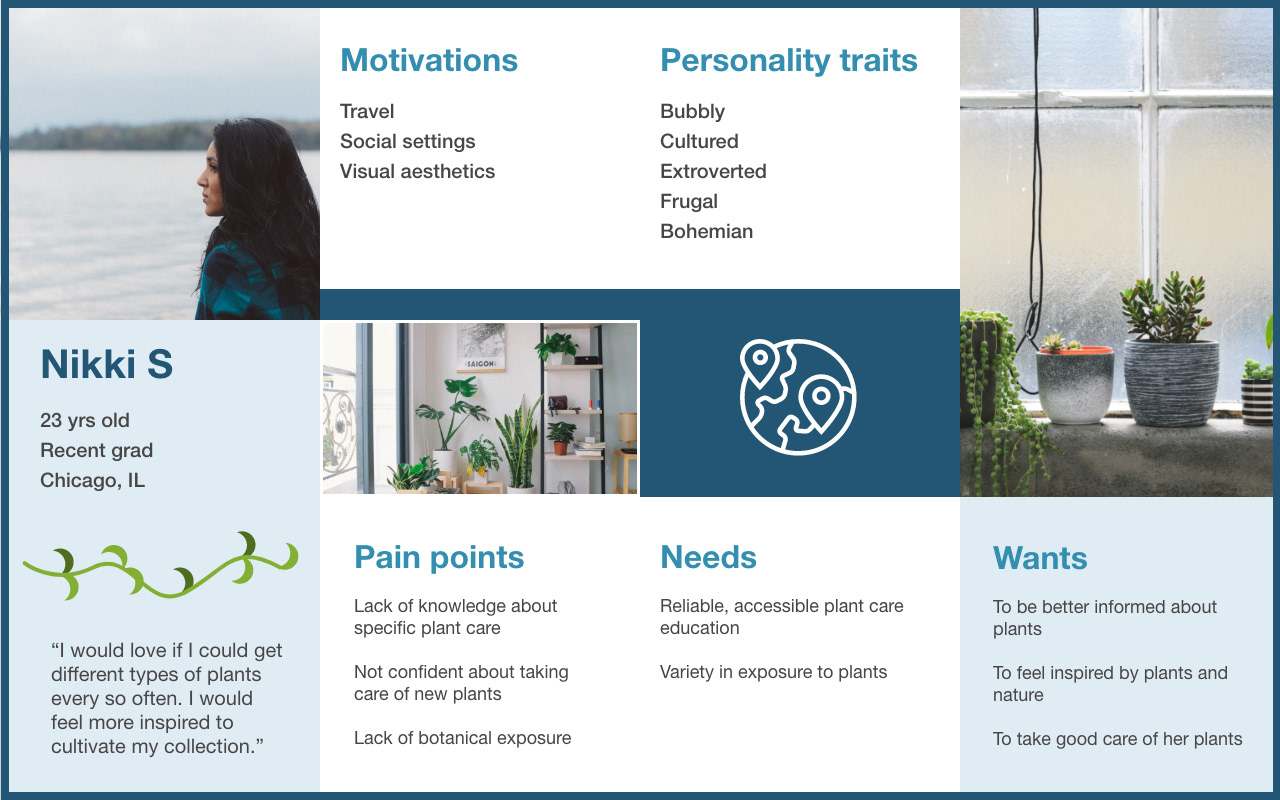
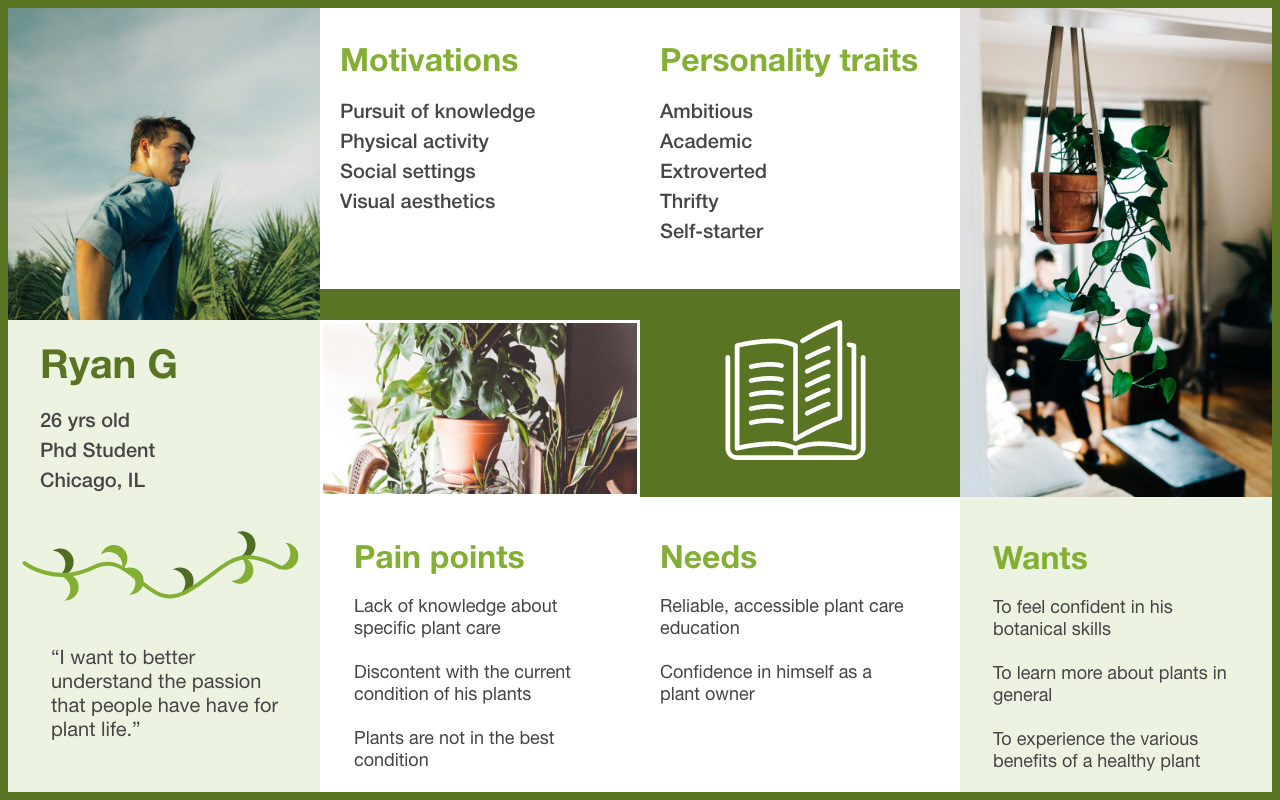
After synthesizing down my interview data, I used those insights to create a user persona to better understand the user.


Defining the problem
Going into the next phase, I had a better idea of how my perspective users felt about indoor gardening and botany. To better define who they are and what their issue is, I posed 2 different question sets.
1. Who, What, Where, Why does it matter?
Who? Young socially active plant owners.
What? Struggle to maintain their plant collections.
Where? In their own homes.
Why does it matter? It matters because they are interested in plants, and want to feel the benefits and rewards of a thriving plant collection. They don't always have the knowledge to successfully do so. What could be a deeply positive and rewarding experience can easily become a frustrating burden.
2. 5 Why's
Why does Lance struggle to maintain a plant collection? Because he is not able to keep all of his plants alive and well.
Why isn't he able to keep all of his plants alive and well? Because he's not sure how to properly care for them. He usually over or under waters them.
Why isn't he sure how to care for them? Because he lacks the specific knowledge to care for his various plants.
Why does he lack this knowledge? Because he doesn't have time to sift through the many resources and outlets online to properly diagnose his plants specific issues.
Why doesn't he have the time? Because he is busy with all the other things going on in his life (grad school, work, traveling, etc).
After fielding these questions surrounding our users thoughts and feelings on their household plant care, I came up with a concise problem statement.
"Young, socially-active plant owners don't have time to successfully curate their personal plant collections."
Ideation (Brainstorming)
After coming up with the problem statement, I moved on to the ideation stage. The problem statement provided the foundation for which all future work would be based around. In a personal brainstorming session, I threw around ideas that I thought would solve our user's problems.
Since our users struggle with plant knowledge and time, I thought about ways to assist them on each. Since I'm dealing with time constraints in our user's personal lives, that is not an easily remedied issue. My aim during the ideation phase was to think of ways to assist our user, giving them quicker, more reliable access to plant care tips. In some cases, I looked to do the thinking for the user, so all they have to do is the physical action of watering their plants, or moving them into more light. I compiled all these ideas onto a web based around the problem statement.
I came up with 6 ideas to assist our users. I ranked these ideas based on which ones would have the most immediate impact for our users. After this, I conducted a brief competitive analysis to see what the competition was currently doing. I chose to conduct competitive analysis research at this stage to grow the idea organically without any outside influence other than my user research.
Competitive Analysis
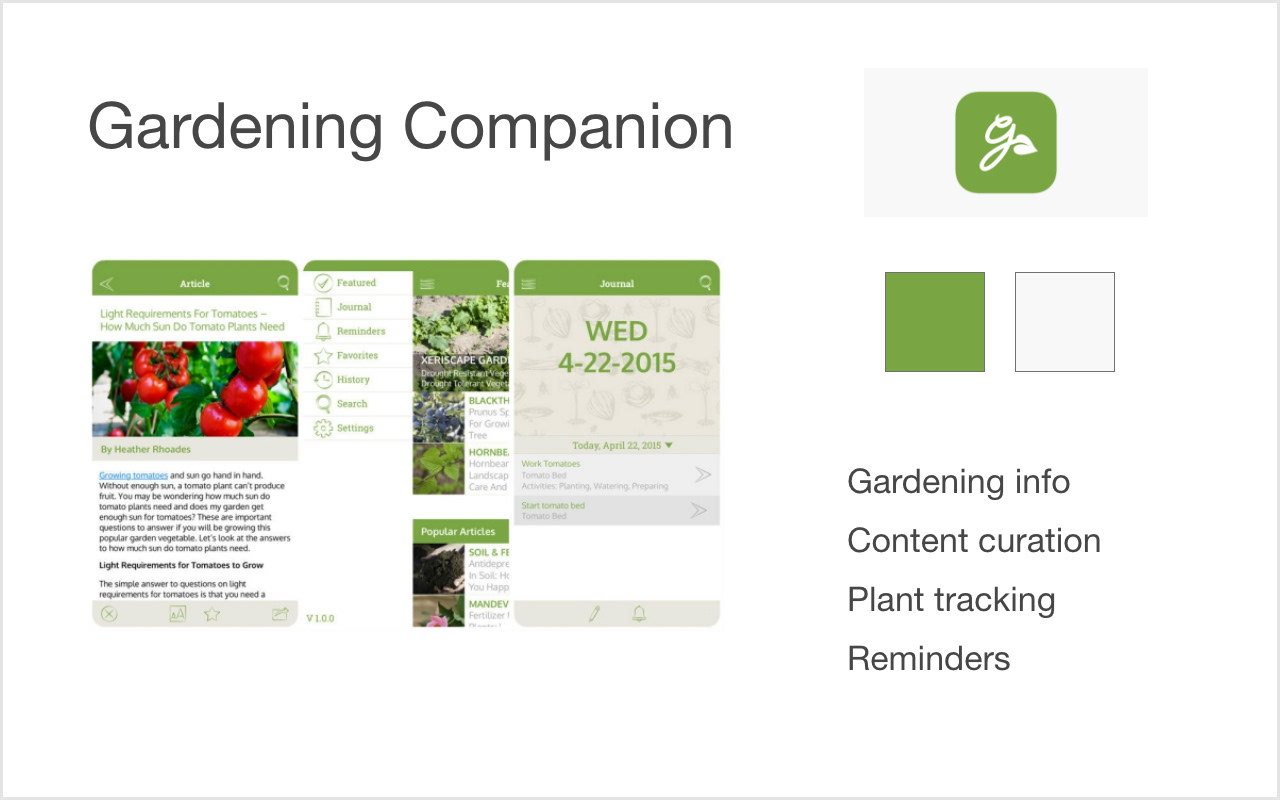
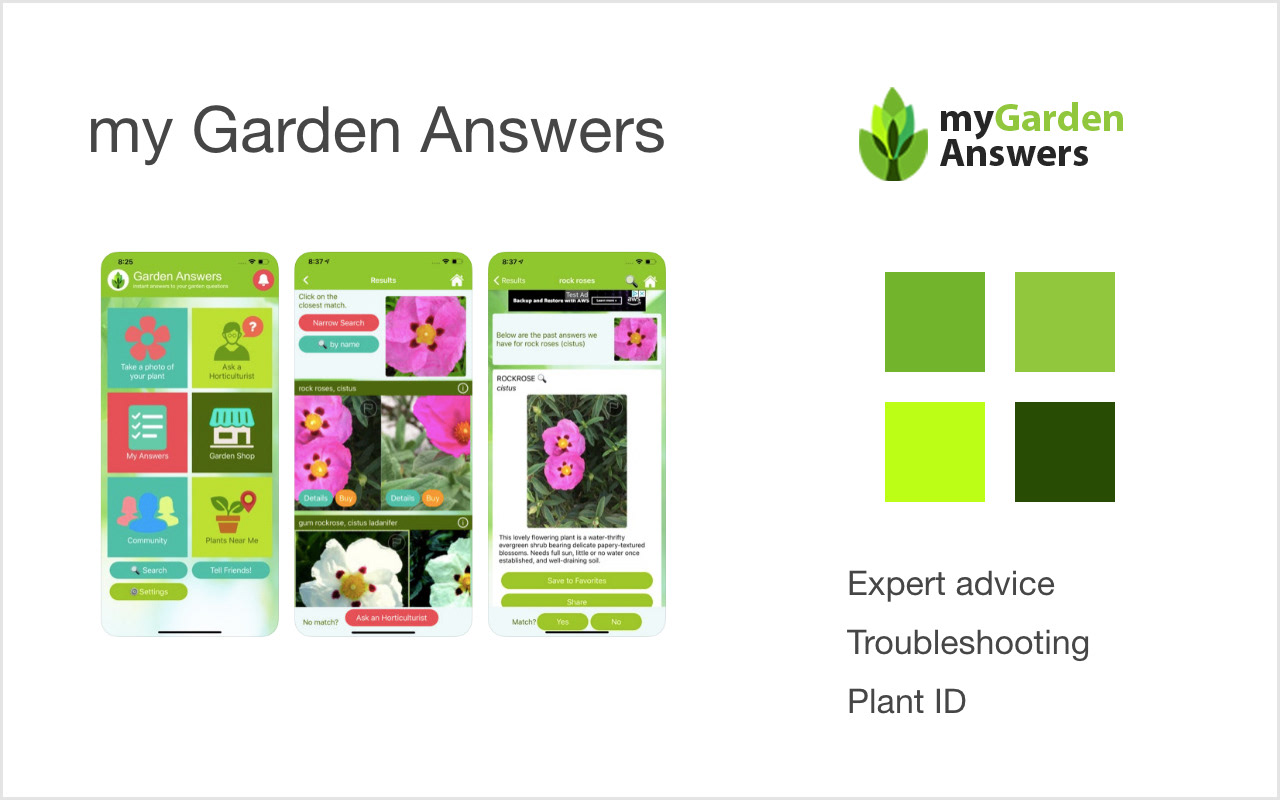
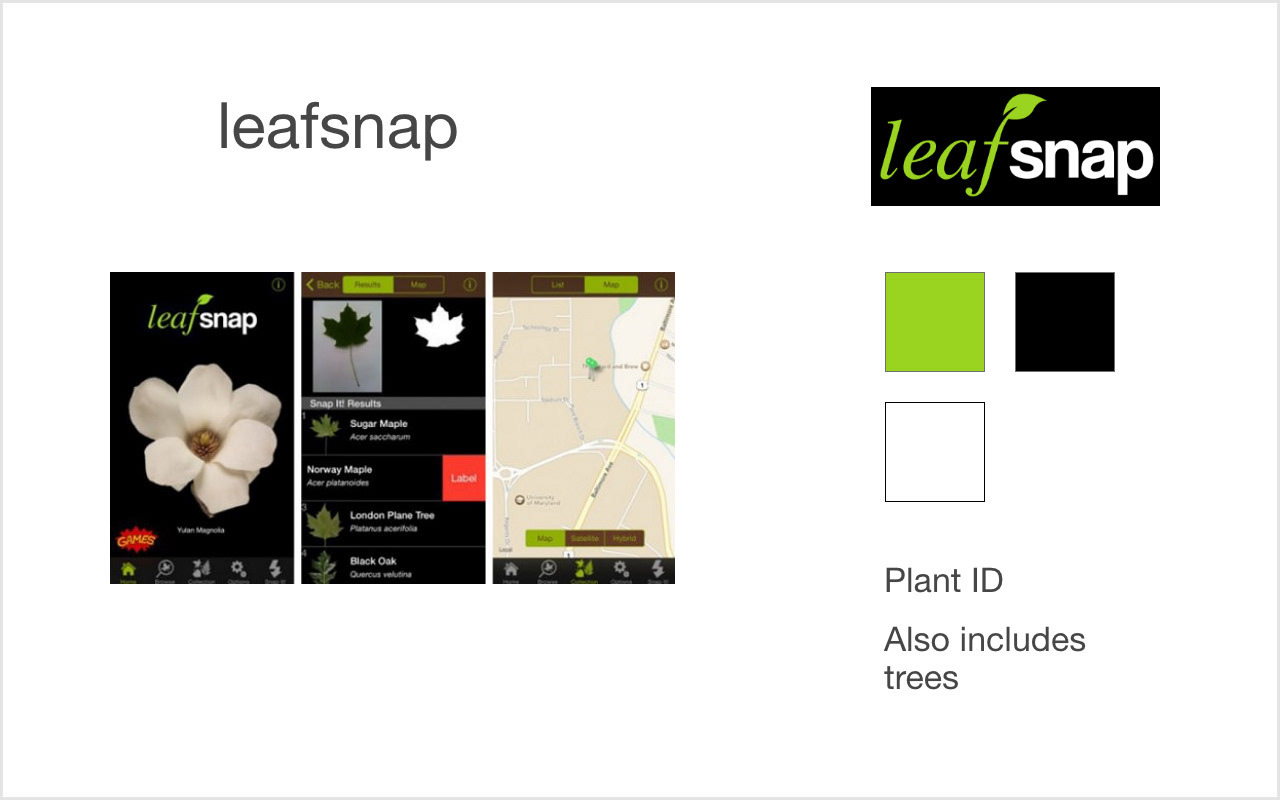
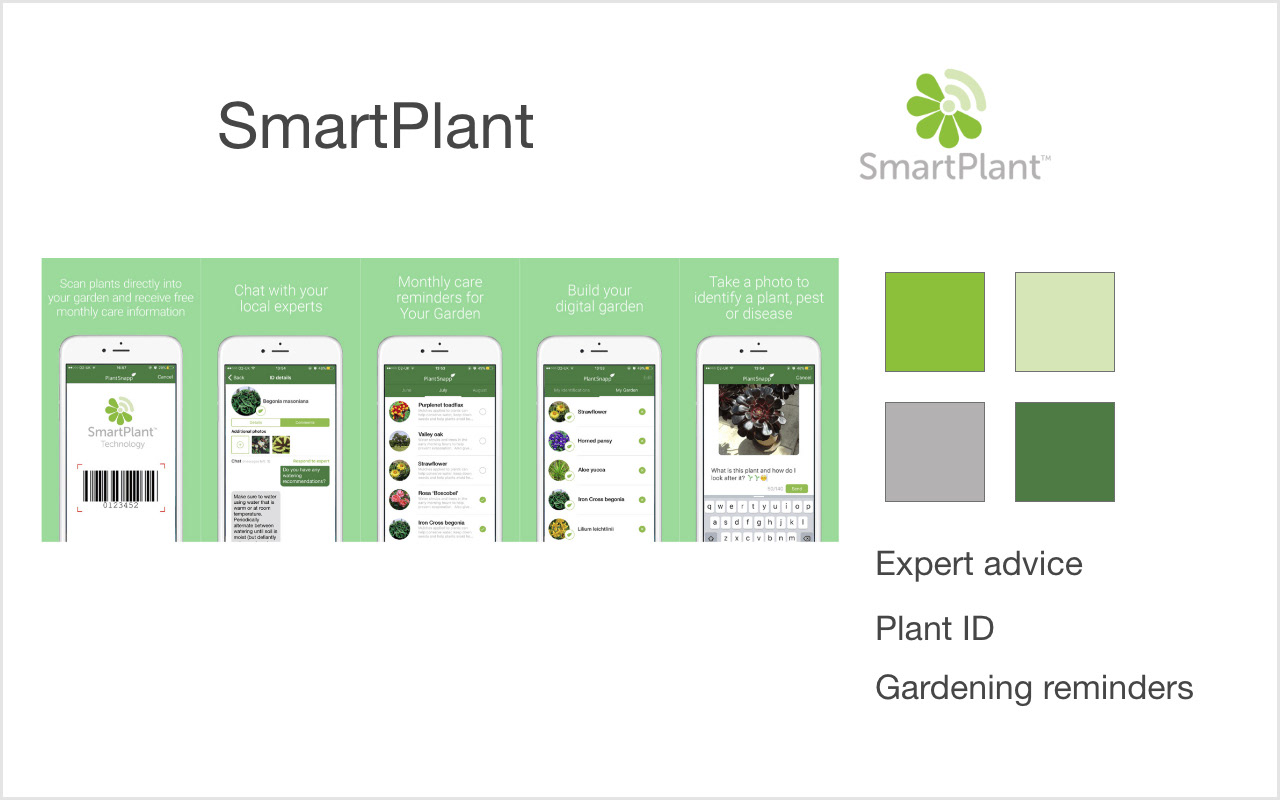
I chose to analyze 4 different gardening apps. I evaluated each app for a quick visual analysis. I also evaluated them to get a better idea of what each apps main focus was.




Most of the competitor apps offered a plant identification and species encyclopedia. Other popular features that competitor apps offer were reminders and plant tracking.
I found an opportunity for Let's Grow to educate through experience. This means that while competitor apps educate and sometimes assist through hand-holding, certain features in Let's Grow can serve as more training wheels, where the user will eventually not need the feature because they feel more attuned and confident. The goal not being for users to abandon the app, but for them to utilize the troubleshooting and content curation features more over time.
At the end of this stage, I came up with some design principles to complement the problem statement going into the next stage.
Educate through experience
Promote healthy habits
Inspire creative curation
Next, it was onto the prototyping phase, where I designed some UX deliverables.
Prototyping
In this phase, I expanded on some of the higher ranking features I explored in the ideation phase. I created a user flow to show what these features might look like. In creating the user flow, I used tab navigation for the main pages of the app - Home, Profile, Explore. These main pages reflect the design principles I established in the previous stage. From these pages, the user can specify what exactly they are looking to do in the app.
I built out flows for troubleshooting and watering, as those would have the most immediate impact. I also added a couple other features I considered in the ideation phase, the sunlight gauge and explore page. The sunlight gauge feature fit in well with the troubleshooting feature, ideally providing our users with a more robust troubleshooting experience.
I opted to create a higher fidelity site map. I like to utilize my visual design skills even when I'm doing UX work. This established a more seamless transition into wireframing for me. I expanded on my site map in creating my wireframes and designed a troubleshooting user flow. I used some of the elements I drafted on my site map, and let other elements go.
Establishing the Brand
Next, I began establishing the visual identity for Let's Grow. The first building block for the brand would be the logo. It would also be Let's Grow's first impression, so came up with some brand values reflecting how Let's Grow should feel.
Bright
Healthy
Thriving
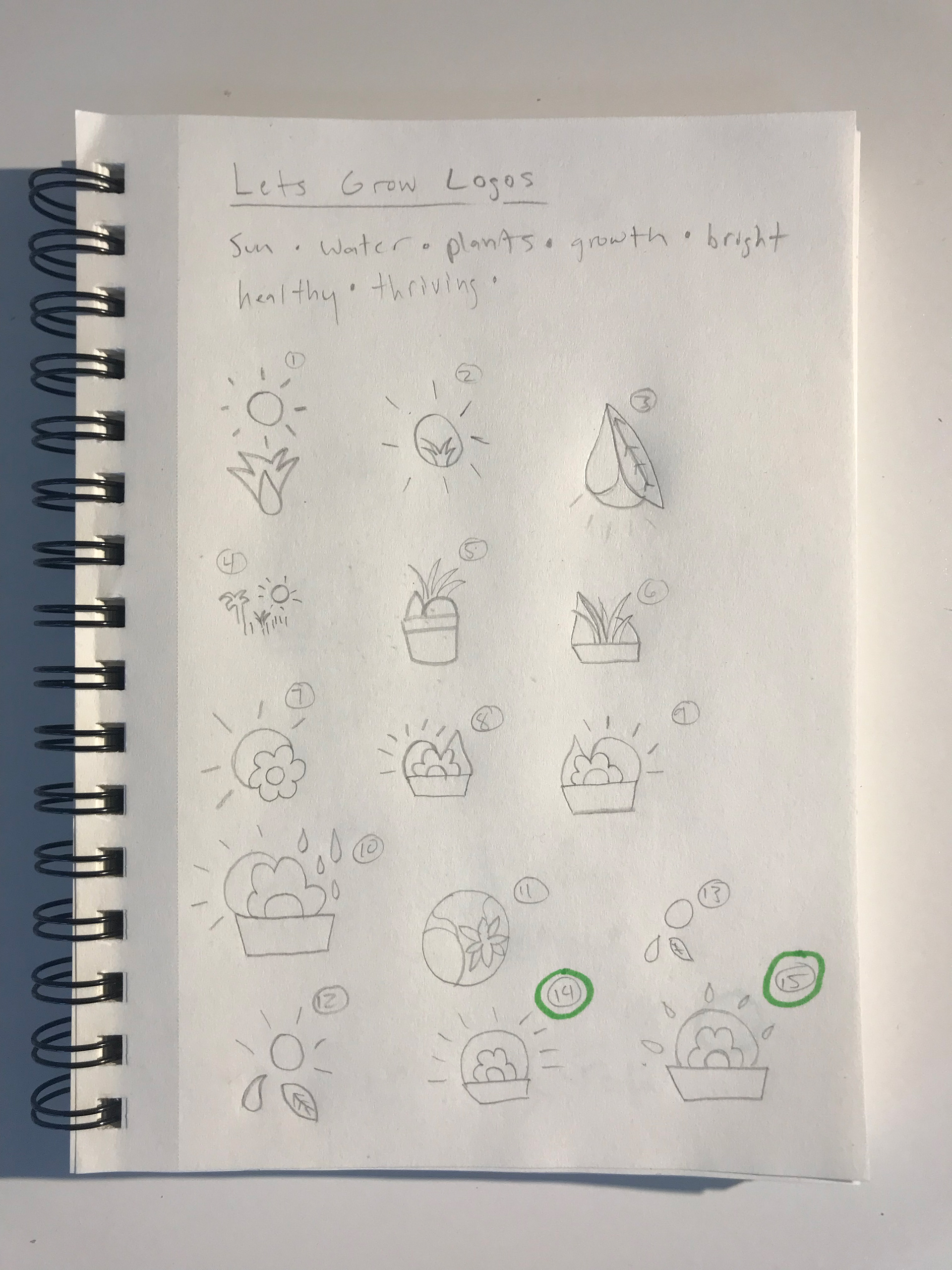
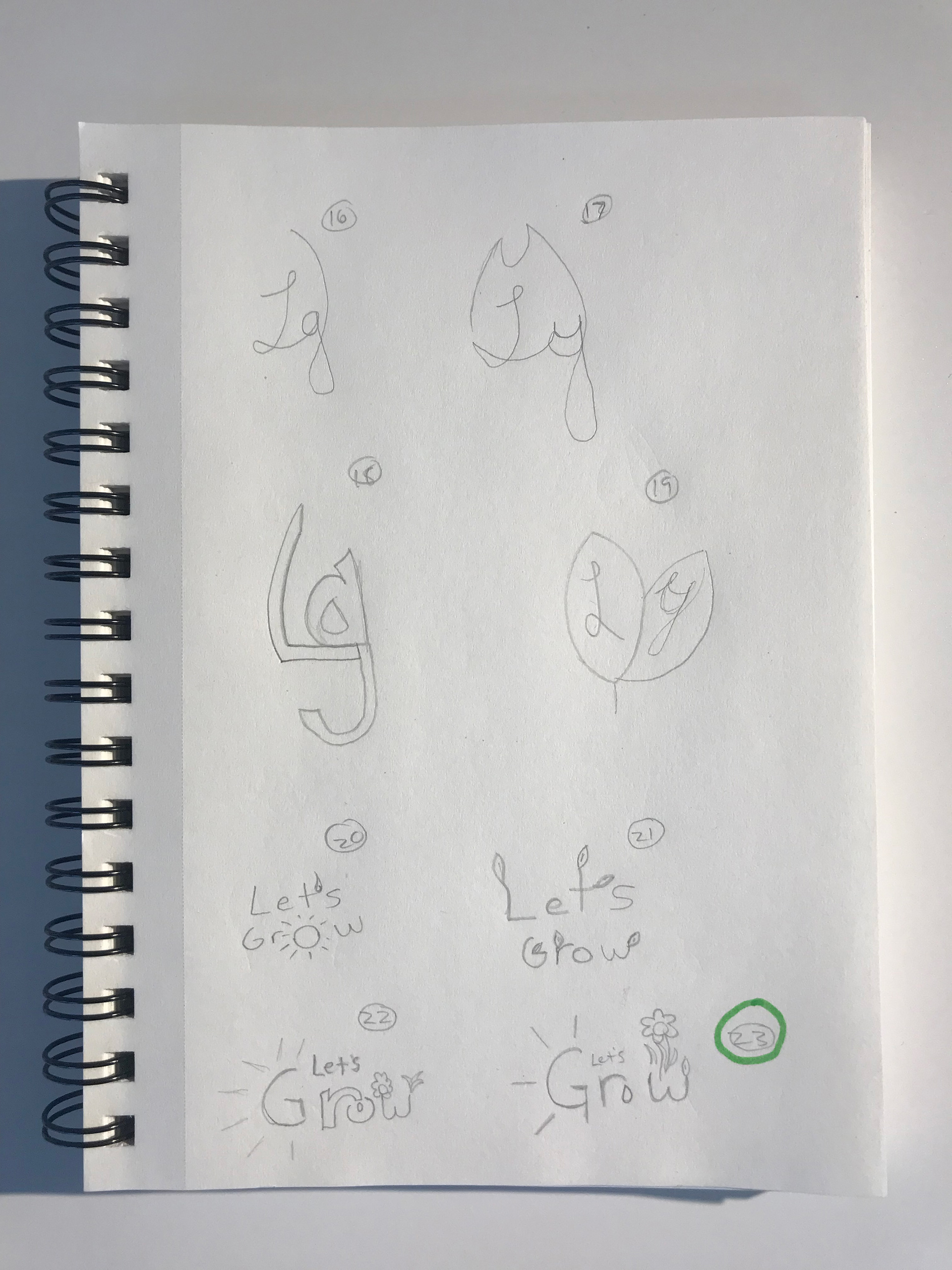
I also wanted to somehow incorporate the sun, water, and plant growth, because they are the 3 main variables the app will assist users with. I started by sketching out some potential ideas.


After brainstorming and sketching out various directions for the logo, I decided on my top 3 ideas, and took 2 of them into Adobe Illustrator to explore more. I came up with 2 possible directions for the logo.


I decided to go with the logo on the right. I felt that it was simpler and would appear better in various applications. I also felt that it relayed the message of growth in a clear and concise way. It also conveyed the 3 main plant growth variables that users will ultimately be getting a better feel for.
I then picked a color palette for the logo and entire brand. The color palette needed to reflect the values I established initially - bright, healthy, thriving, sun, water, plants.
Below are the various executions of the logo I decided on, with the color palette applied.




Next, to establish the look and feel of Let's Grow, I created 3 divergent style tiles. They are different executions of the brand values I established.
Style 1
Greenhouse
Style 2
Sunlight
Style 3
Window room
I decided to expand on style 3, Window room. I felt that this style reflected the brand values and also left room for better use of the bold color palette. A window room is a great place to cultivate a strong plant collection and I wanted this idea to be expressed through the brand.
Style Application
Next, I applied my selected style to the wireframes I had previously designed. In creating the hi-fidelity mockups, I established a few different patterns to utilize in the UI. I wanted to keep things simple and easy to navigate. I also wanted the UI to feel clean and breathable.
Below are hi-fidelity mockups of the user flow I designed in the wireframes above:
I also designed a promotional landing page. This landing page gives potential Let's Grow users a general overview of what to expect with the app.
I then created a prototype using Adobe XD and Photoshop to bring this user flow to life.
Live Prototype